In this review, I discuss a visual web design tool called Webflow and argue that this design tool, which requires no coding, will significantly improve your students’ coding literacy. Rather than a design tool for authoring formulaic representations, one that might distance our students from the code and the basic coding literacy Annette Vee (2017) claims is fundamental to understanding and reconstituting our relationship with technology (p.4), what I found was that students using Webflow could more easily understand code and were more interested in learning to write code having worked with this program.
My own growing intimacy with code has significantly affected my approach to teaching digital literacy. It was not that long ago that I might have referred to myself an essayist, for that was my training, but the challenges of teaching technical and professional writing courses with digital components has restructured what I think students need to learn in a technical and professional writing classroom.
While the distance between my classroom and the code has been shrinking, I have relied on visual web design programs for most of the heavy lifting. For example, I have never asked my students to design web content from scratch, though I do appreciate that exercise, and if you have not read Karl Stolley’s (2016) “Lo-Fi Manifesto,” he offers a convincing ethico-political argument for such an approach. Nor have I given students html templates and asked them to adapt a specific form to their needs. Instead, I have adopted a visual design approach to web development using visual web design programs that let you build sites from scratch without the templates or drag and drop affordances of Wix and Weebly. Along with web design, I want my students to learn how to manage files on servers and to work through code on a basic level to make the code do what they need it to do. By giving my students coding problems where they must learn how to adapt passwords and integrate iframes, and by requiring them to maintain their own university server space, my students learn the basics needed to develop coding literacy.
I began this visual web design approach using a program called Adobe Muse where my students built web pages and mobile-ready apps. Adobe Muse was easy for my students to master in our scaffolded Adobe-centric design classroom. At the time, I was teaching at a university where all students had access to the Adobe Creative Cloud. Using Adobe Muse, my students could design web environments visually using many of the same tools they would have recognized from earlier projects in Adobe InDesign and Adobe Illustrator. Though Adobe Muse had a large following among graphic designers, Adobe announced last spring that it was terminating the program and replacing it with prototyping design tools like Adobe XD and simple web design templates like Adobe Spark. The biggest critique of Adobe Muse was that it was too much like design, and not enough like writing lines of code, the result of which was that Adobe Muse produced ugly code translating the whims of a given design.
Enter Webflow, a visual design program that has gained in popularity since the announcement of Adobe Muse’s demise. I learned about Webflow on an Adobe Muse message board, where I had come to commiserate with other forlorn Muse fans. This was when a fellow Muse devote suggested Webflow. Like Muse, Webflow serves as a design program allowing the user to design visually. Unlike Muse, Webflow asks the user to design visually using the form, logic, and language of HTML and CSS design. As one web content author and YouTuber, Charlie Marie (2017), commented in her review of Webflow, because the program uses the same kind of languaging as code…the user needs a “basic understanding of code to use it.” I see it the other way around, that given the ludic affect required of digital design work, using Webflow brings the user a little closer to the code. And the code is clean because the logic used to design visually mimics that of writing code. There is no black boxing of our tools and their functions here. Your students who don’t understand the theory or language of authoring web content can use this high-tech tool as a way to start working towards coding literacy.
Webflow was nice enough to set me up with a team account, where I could easily check in on my classroom’s designs. At this point in time, Webflow is available by degrees, offering “free” to paid usage depending on the needs of the user. However, at the “free” price point, the exporting features are restricted and several of the widgets including code embed features are unavailable. I place “free” in quotations because Webflow benefits from user labor through the circulation of content that works to promote Webflow. Compared to learning Wix or Weebly, Webflow doesn’t have the lowest of floors. However, Webflow offers video tutorials easily accessed in a sidebar—these videos are really well done, short, fun, engaging, and they give an excellent tutorial into both computer science generally and the specific challenges and affordances of designing with this tool.
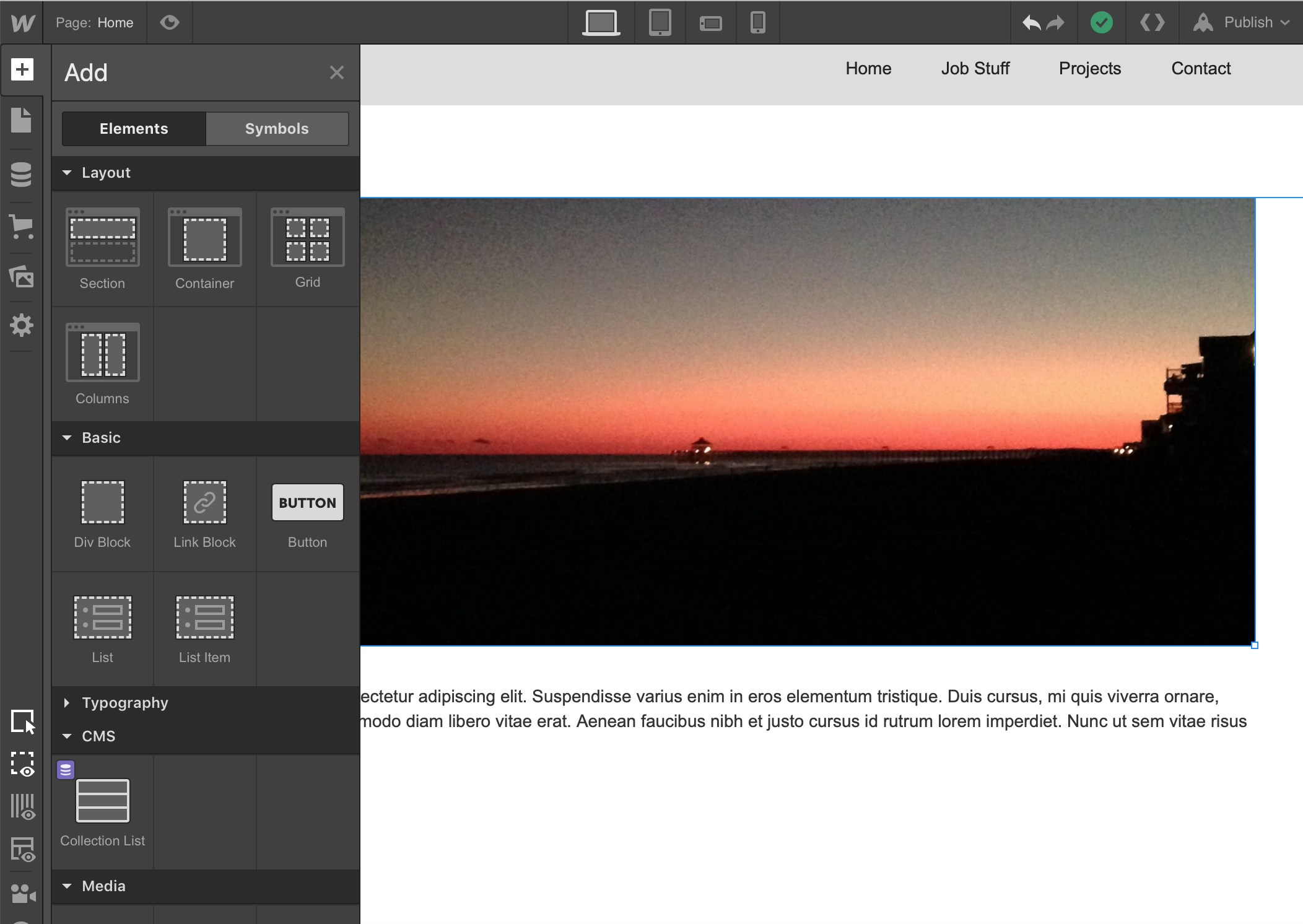
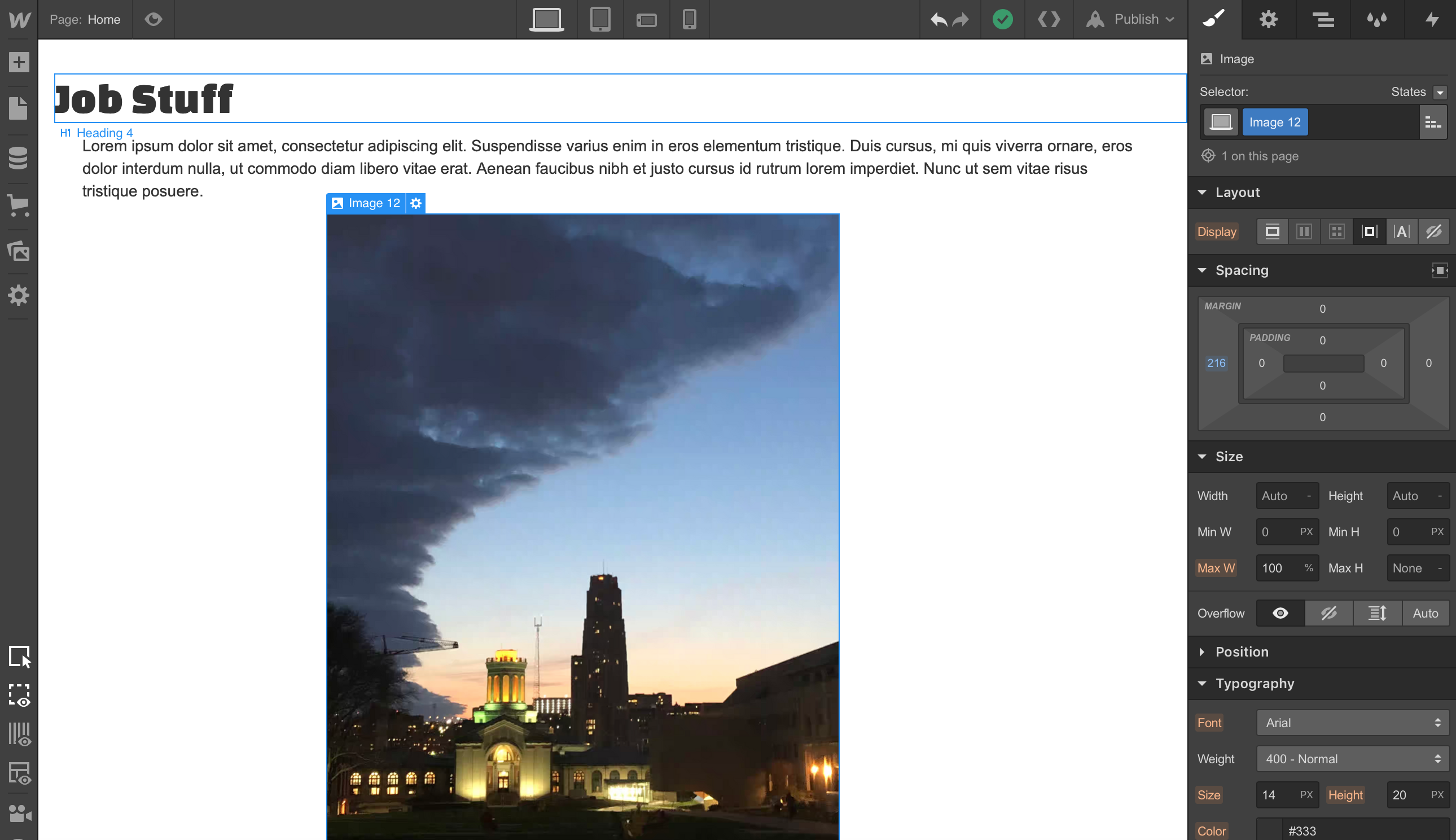
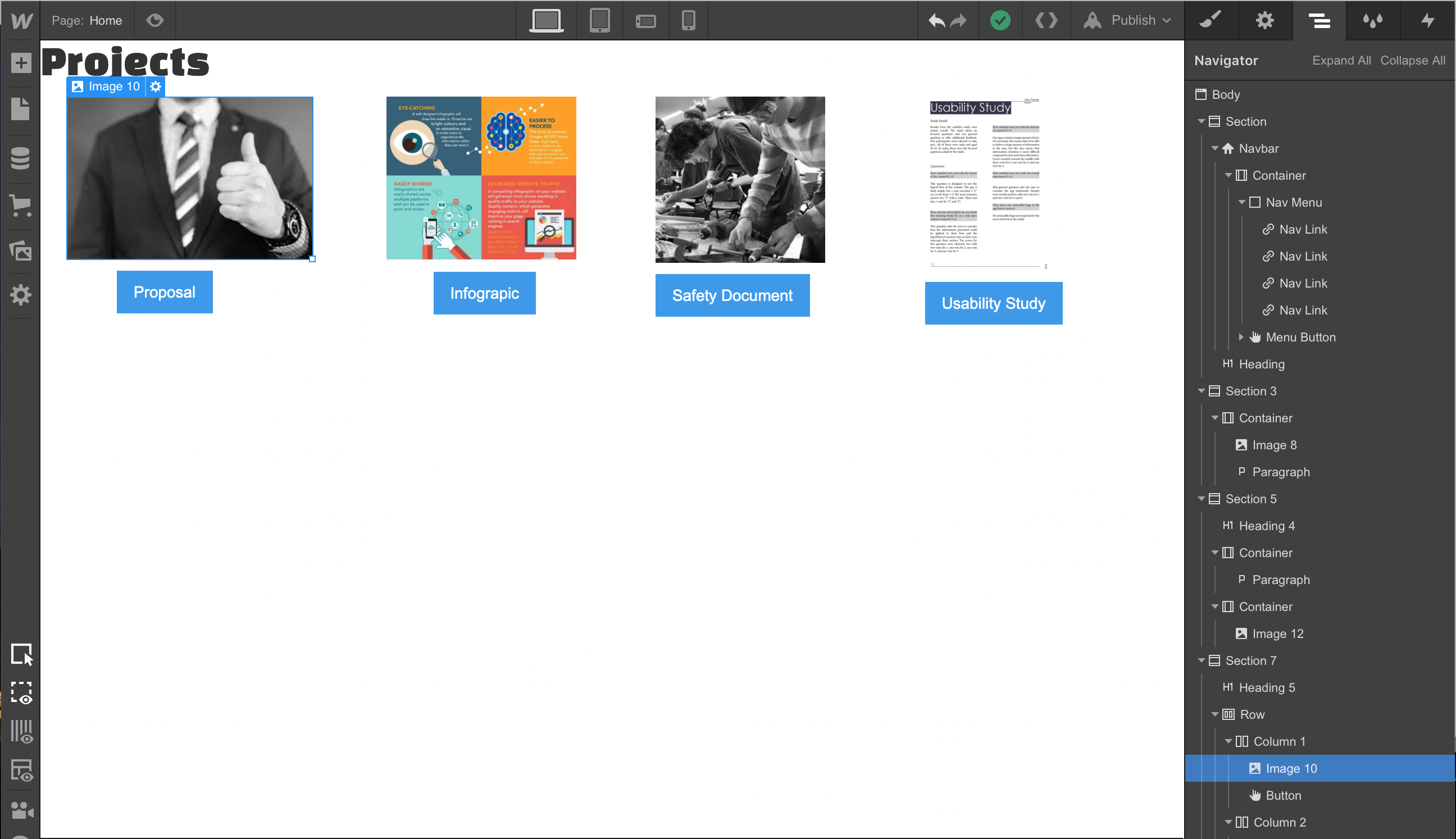
Like I said, users design differently in Webflow. Rather than drawing elements in Adobe Muse and letting the code follow, elements are added using sections, containers, grids, and columns, organizing each hierarchically just as you would when writing code in HTML (Fig 1). Constraining users by requiring them to design visually using the logic of HTML has an important benefit that was lacking in Muse: clean code that runs smoothly. The user can similarly add headings, text, CMS, forms, and plenty of widgets. Once added, each element can be moved or modified in a variety of different ways. The user can use their cursor to work visually scaling and arranging the element, or they can manipulate the design using a style control panel, shaping and padding each element in relation to other elements (Fig 2). Along with these element style controls, the right panel also organizes element settings and functionality, while another view allows the user to see and manipulate each element within the overall hierarchy of the design (Fig 3). In their tutorials, Webflow encourages users to design for responsive websites through best practices and offers an easy ingress into the complexities of parallax scrolling elements that animate so many websites. Through this process, Webflow trains the user in the diction and logic of coding.
Figure 1. Screen capture of Webflow interface.
Figure 2. Screen capture of Webflow style panel.
Figure 3. Screen capture of Webflow element style panel.
Webflow has created an important new concept for designing web environments that merges visual design with the writing of code. Designing with Webflow is quick and the code is clean. But despite all that Webflow has to offer our students in terms working towards coding literacy, the fact that students must to pay to access their code by signing up for pricey yearly contracts will be a non-starter for many in writing studies. While Webflow does provide “free” access to their tools and webhosting, they sell the HTML and CSS at a price. All of this begs the question, are we advancing our students towards coding literacy by encouraging tools like Webflow, or preparing them for another space of consumption where tools become necessary for making? I for one really love designing in Webflow and I think the program has taught me important lessons on my journey towards computer literacy. But because of these constraints, I am exploring other approaches and tools that combine visual design and coding literacy, where my students can become developers of digital spaces, not merely consumers of designed ones.
References
Stolley, K. (2016). The lo-fi manifesto, v. 2.0.(2). Retrieved from http://kairos.technorhetoric.net/20.2/inventio/stolley/index.html
Vee, A. (2017). Coding literacy: How computer programming is changing writing. MIT Press.
Charlie Marie. (2017). “Building a website in Webflow. First impressions and review.”